01-React開發環境建置
-
安裝編輯器
-
編輯器選擇(WebStorm、Sublime Text、Atom、Visual Studio Code、TextMate、Coda…)
-
Visual Studio Code
-
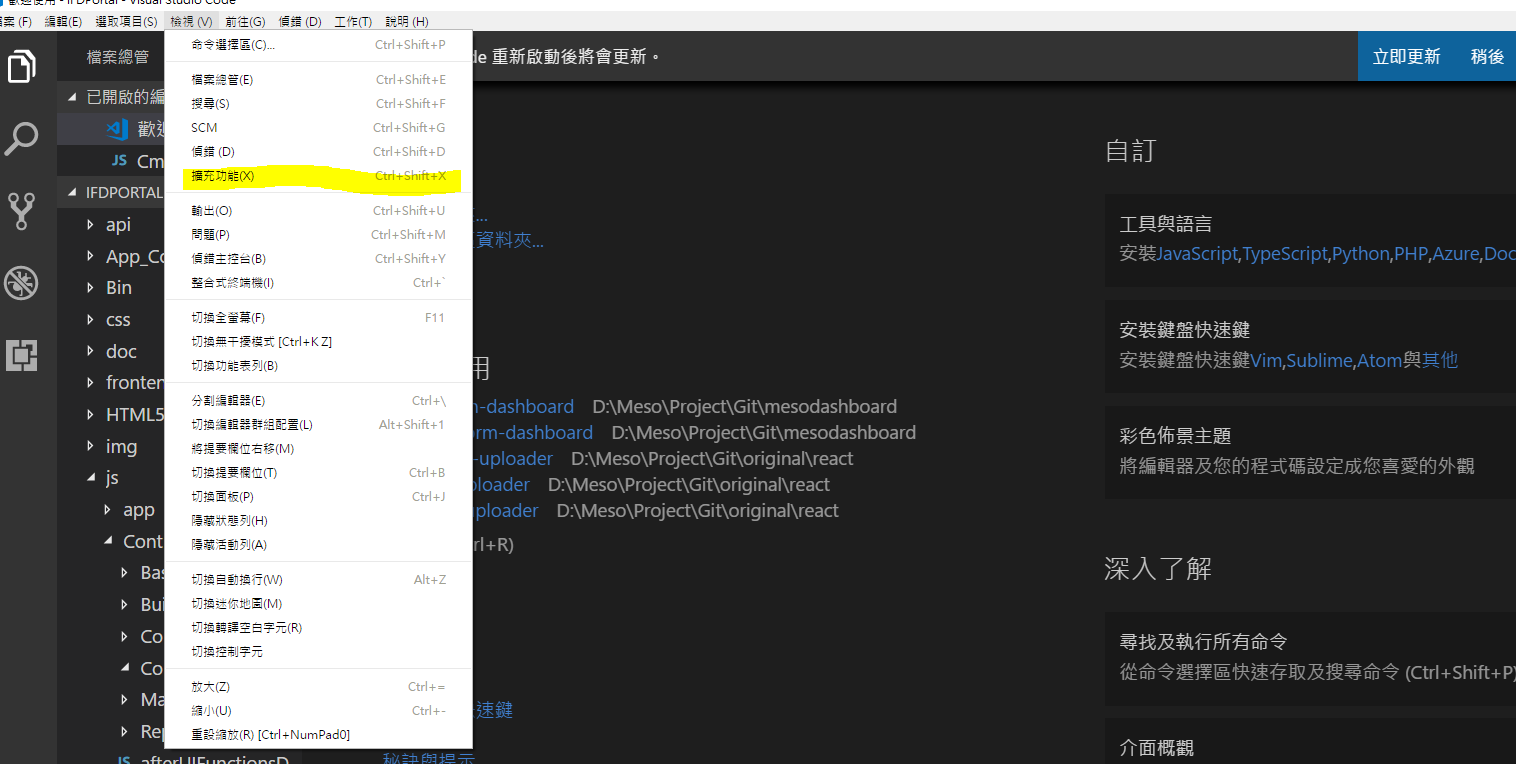
-

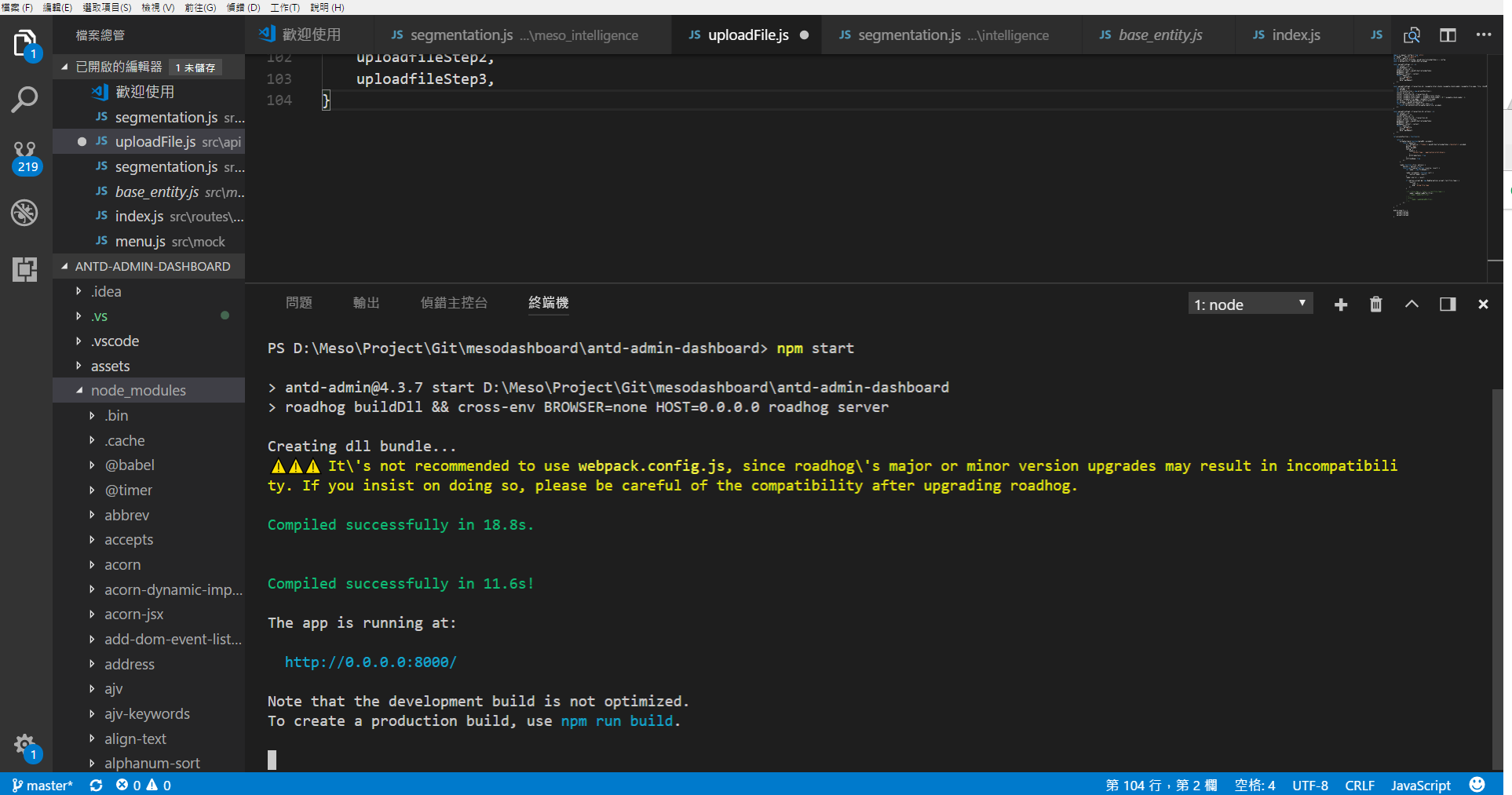
1:檔案總管/搜尋/版控/debug/擴充工具
2:目錄
3:頁籤
4:程式
5:面板區
主要都在終端機這介面操作,輸入npm指令
ex:要將專案在其他port上執行

-
安裝node.js
-
-
為什麼要安裝node.js
以前javascript只能在瀏覽器上面運行,Node.js讓javascript可以運行在伺服器上的應用程序
-
NPM(Node Package Manager)
它是Node.js的套件管理,讓Javascript開發者可以模組化一些功能,分享給其他開發人員,Node.js 0.6.3以上的版本都已經內建裝上NPM
-
npm指令
-
目前我只有使用到start /install
-
CLI commands
- access Set access level on published packages
- adduser Add a registry user account
- bin Display npm bin folder
- bugs Bugs for a package in a web browser maybe
- build Build a package
- bundle REMOVED
- cache Manipulates packages cache
- completion Tab Completion for npm
- config Manage the npm configuration files
- dedupe Reduce duplication
- deprecate Deprecate a version of a package
- dist-tag Modify package distribution tags
- docs Docs for a package in a web browser maybe
- doctor Check your environments
- edit Edit an installed package
- explore Browse an installed package
- help Get help on npm
- help-search Search npm help documentation
- init Interactively create a package.json file
- install Install a package
- install-test
- link Symlink a package folder
- logout Log out of the registry
- ls List installed packages
- npm javascript package manager
- outdated Check for outdated packages
- owner Manage package owners
- pack Create a tarball from a package
- ping Ping npm registry
- prefix Display prefix
- profile Change settings on your registry profile
- prune Remove extraneous packages
- publish Publish a package
- rebuild Rebuild a package
- repo Open package repository page in the browser
- restart Restart a package
- root Display npm root
- run-script Run arbitrary package scripts
- search Search for packages
- shrinkwrap Lock down dependency versions for publication
- star Mark your favorite packages
- stars View packages marked as favorites
- start Start a package
- stop Stop a package
- team Manage organization teams and team memberships
- test Test a package
- token Manage your authentication tokens
- uninstall Remove a package
- unpublish Remove a package from the registry
- update Update a package
- version Bump a package version
- view View registry info
- whoami Display npm username
-
-
-
Yarn – Javascript 新一代套件管理
-
-
yarn指令
-
目前我只有使用到add/run
-
CLI Introduction
-
-
-
-
樣版文件(boilerplate)
- 別人已經配置好的專案樣板,可以提供開發專案的基本所需的模組
-
UI Template
-
ant Design
-
akveo
-
……
-
-
Demo
我們選擇 antd這個UI套件做為開發框架.套件下載
- antd-admin Git下載
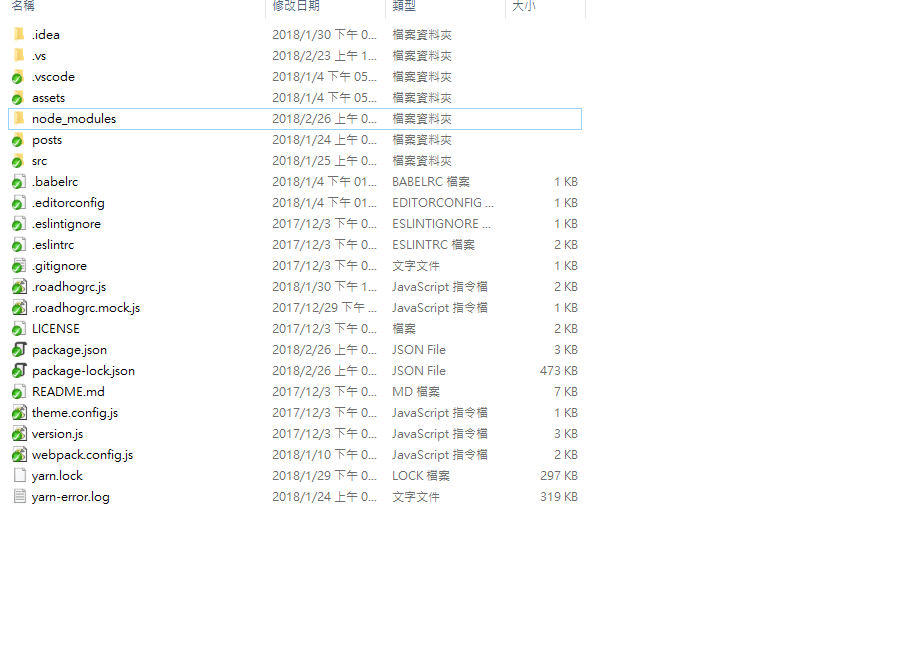
- 下載後資料夾如下

- 專案開啟資料夾
- 下載後資料夾如下

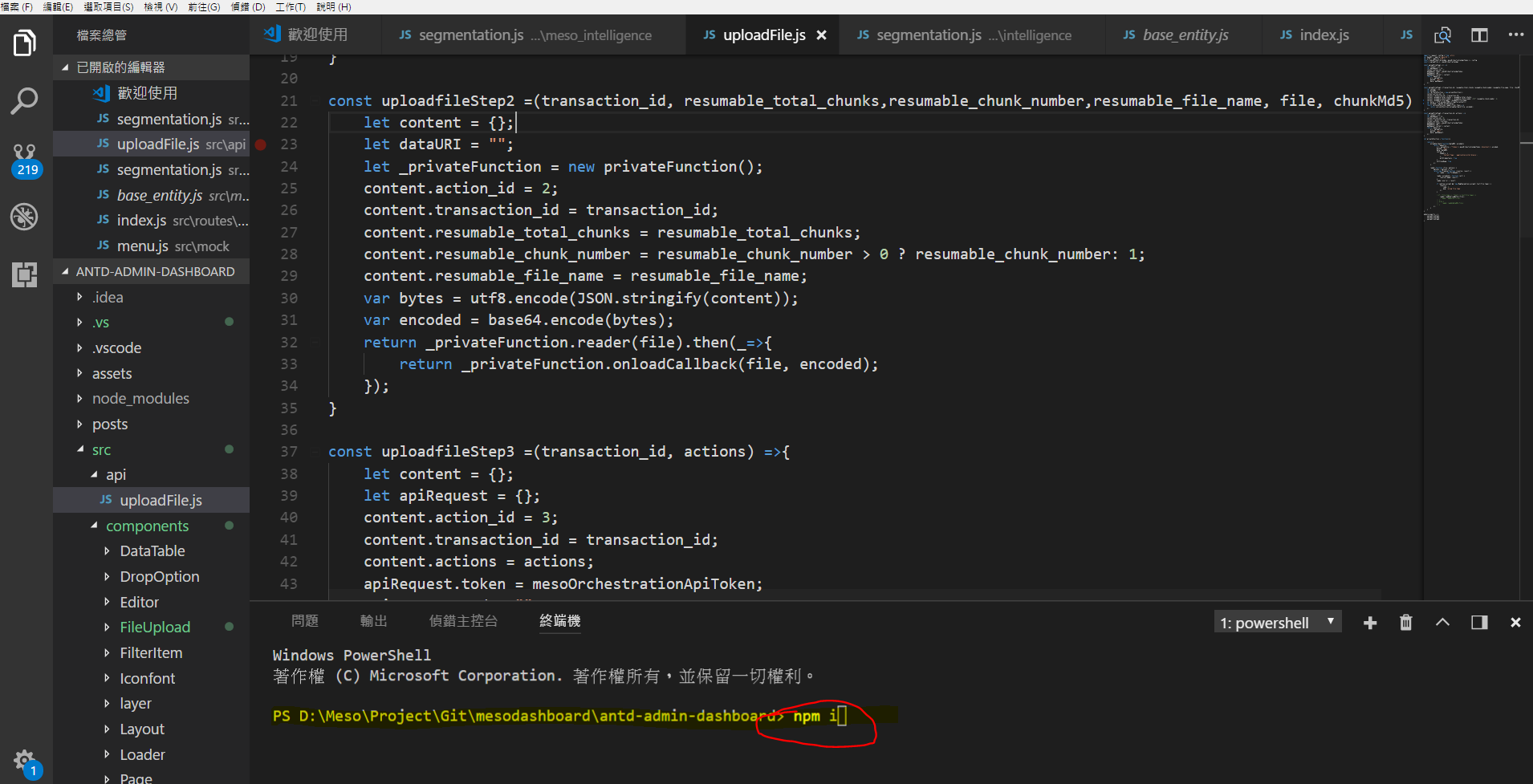
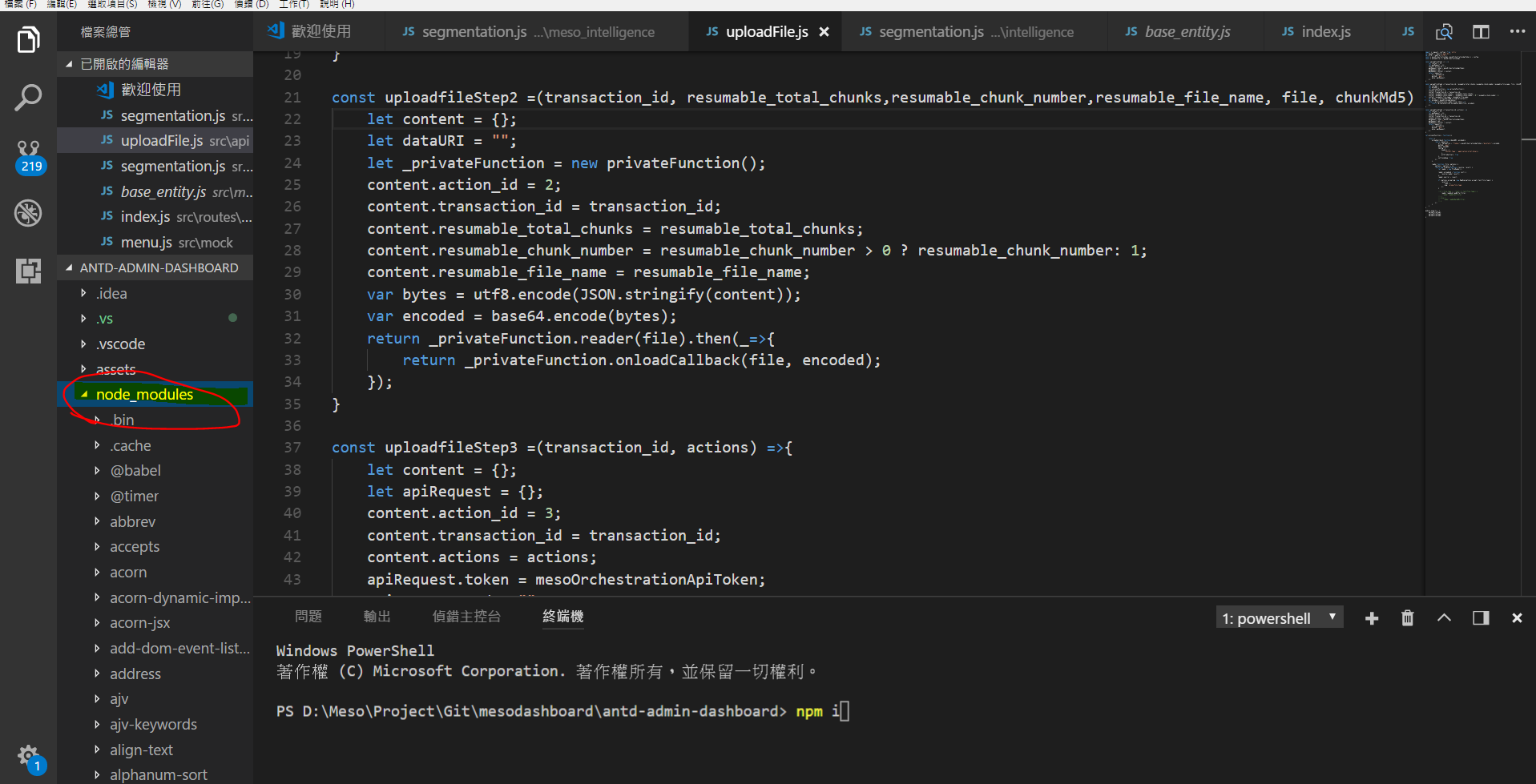
第一次開啟資料夾必須執行npm指令npm i 或是yarn install,把node_model載入
Step1

Step2

Step3

安裝完後輸入npm start / yarn run 編譯執行

預設port 8000 ,如果要更改執行的port可執行下列指令

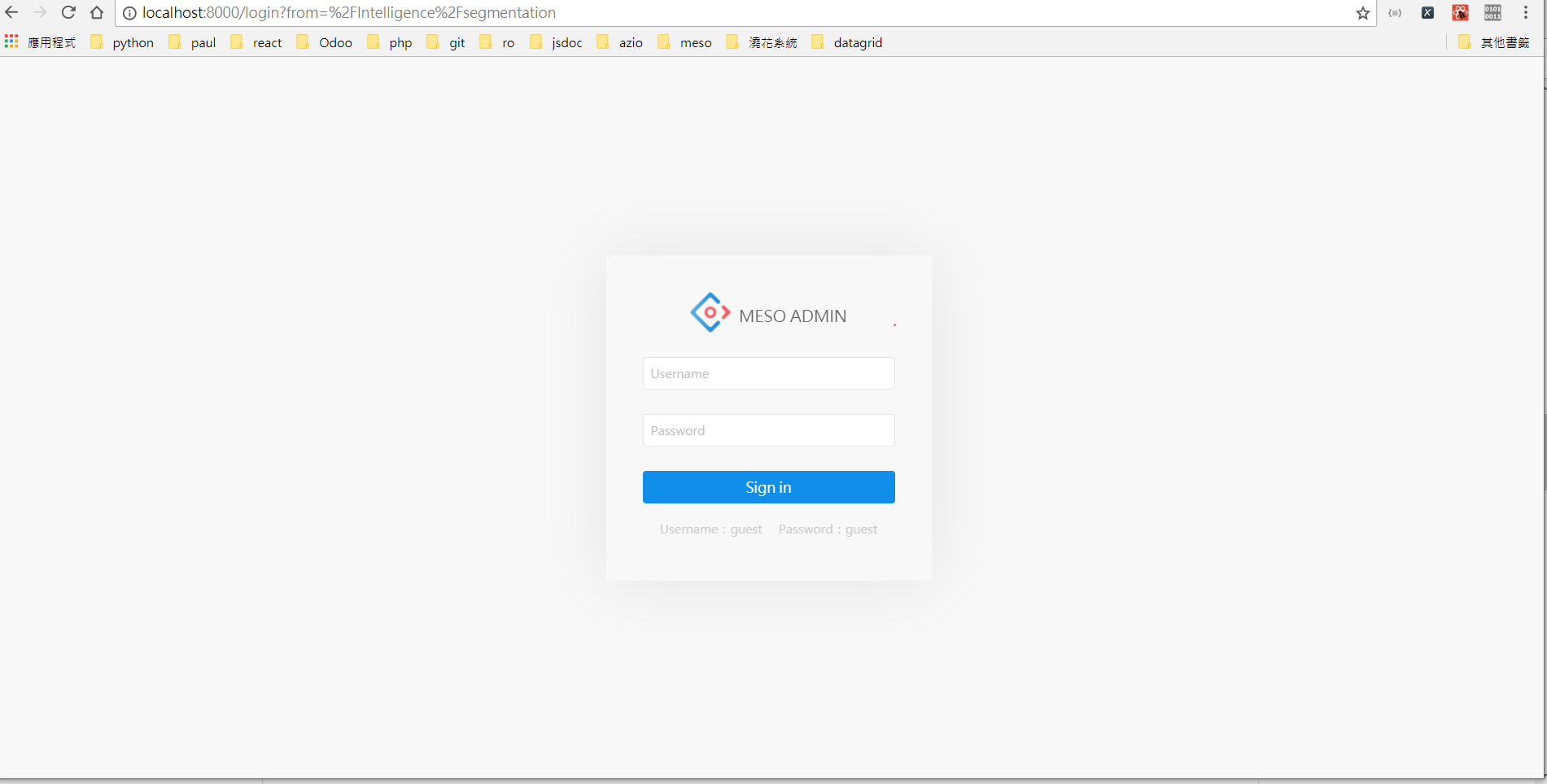
執行後就可以看到專案最初的樣貌

最基本的環境建置就完成了
參考資料: