01-02 React 套件發布 & 套件刪除
套件發布
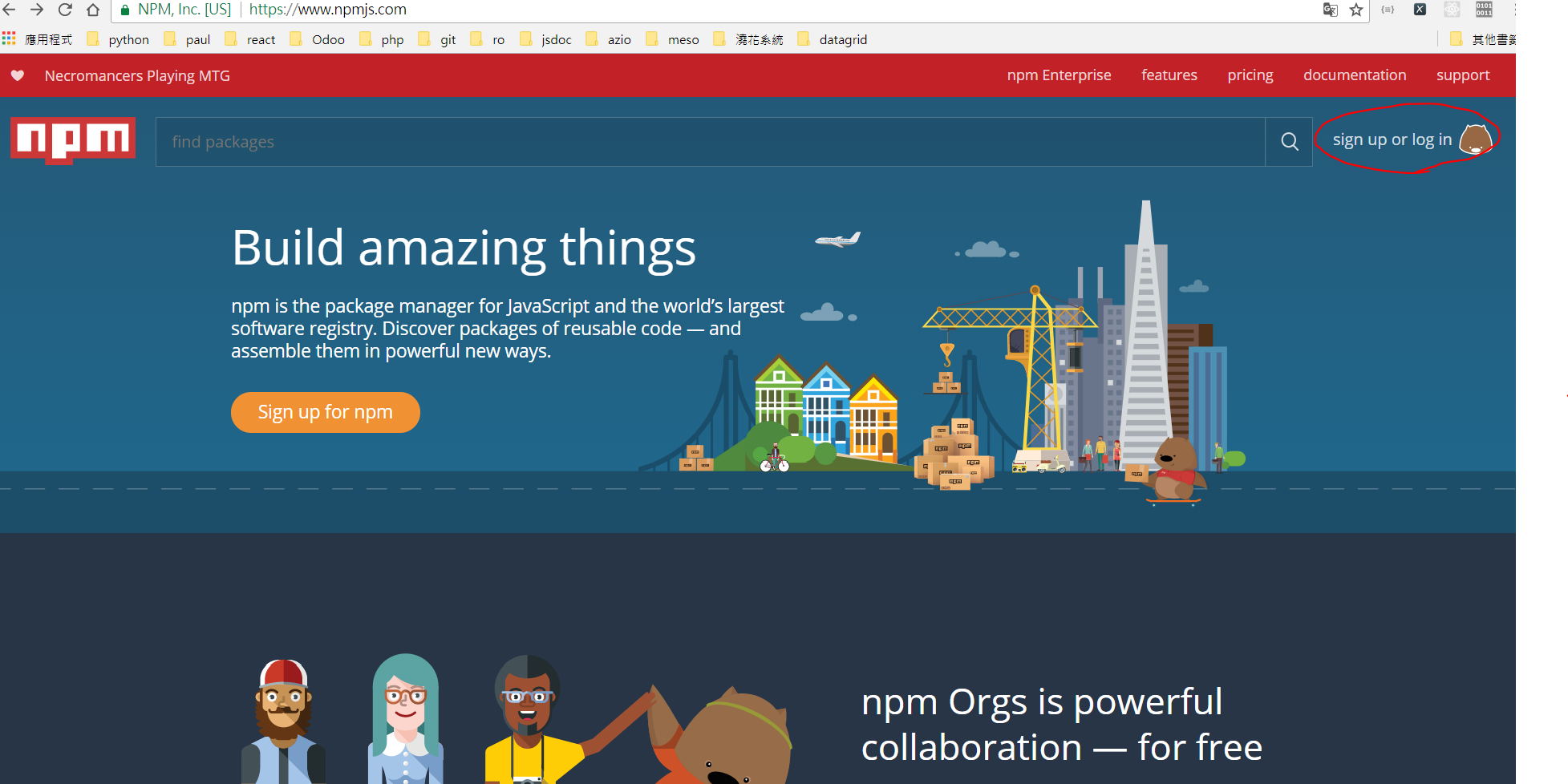
Step1 帳號註冊
-
要先在npm官方註冊一組帳號

-
資料填寫

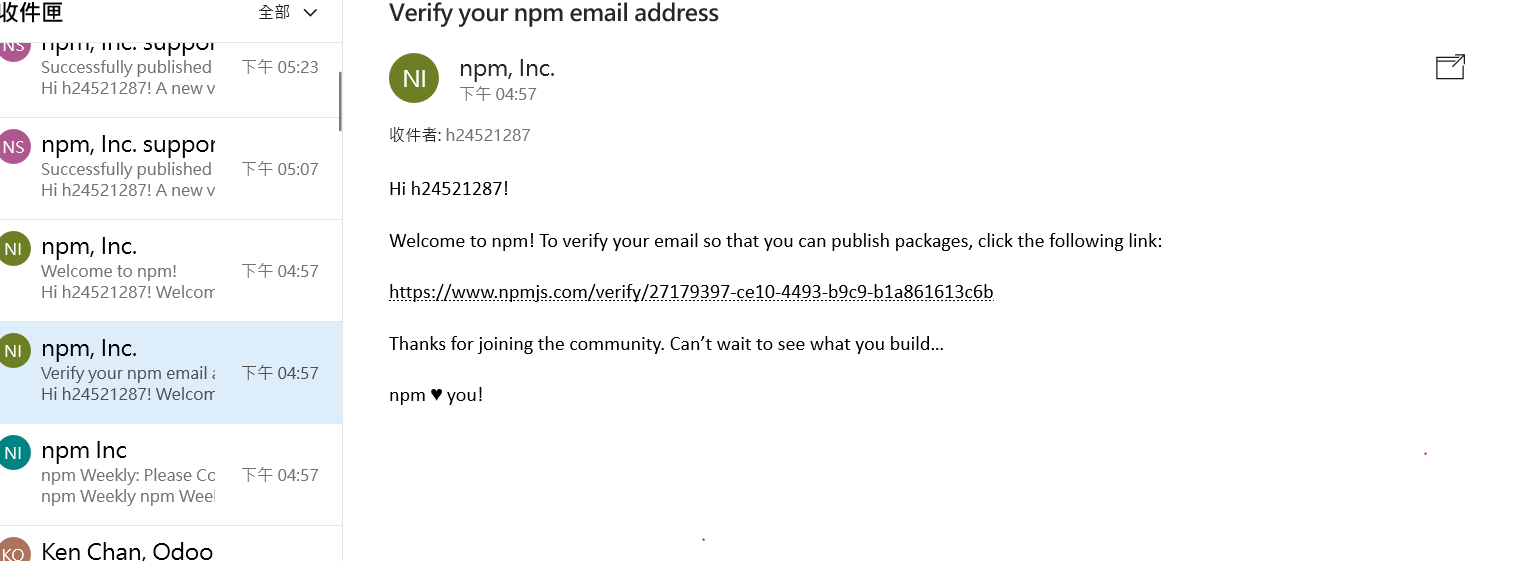
- 信箱認證

這時候就完成了npm帳號的註冊
Step2 套件發布
-
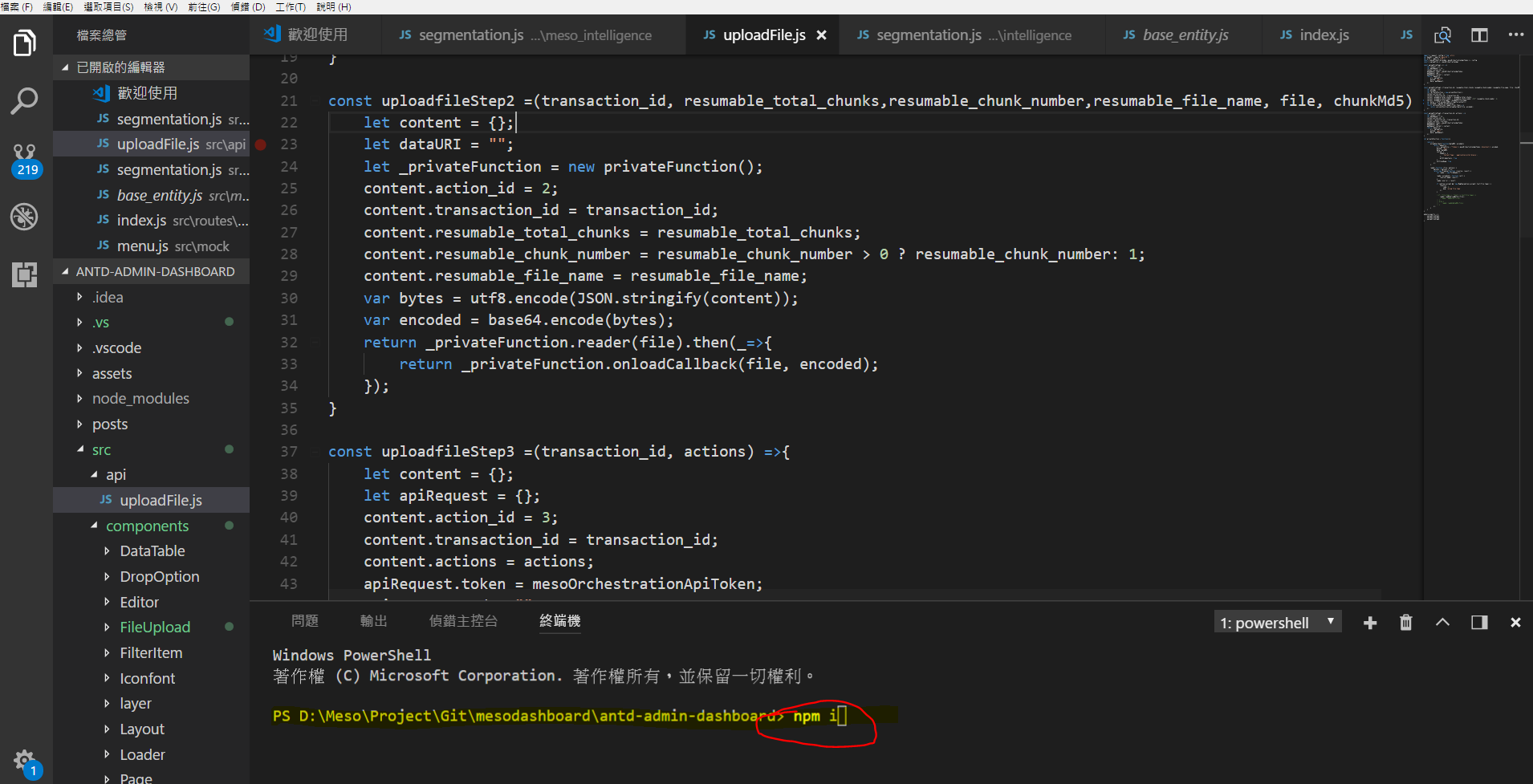
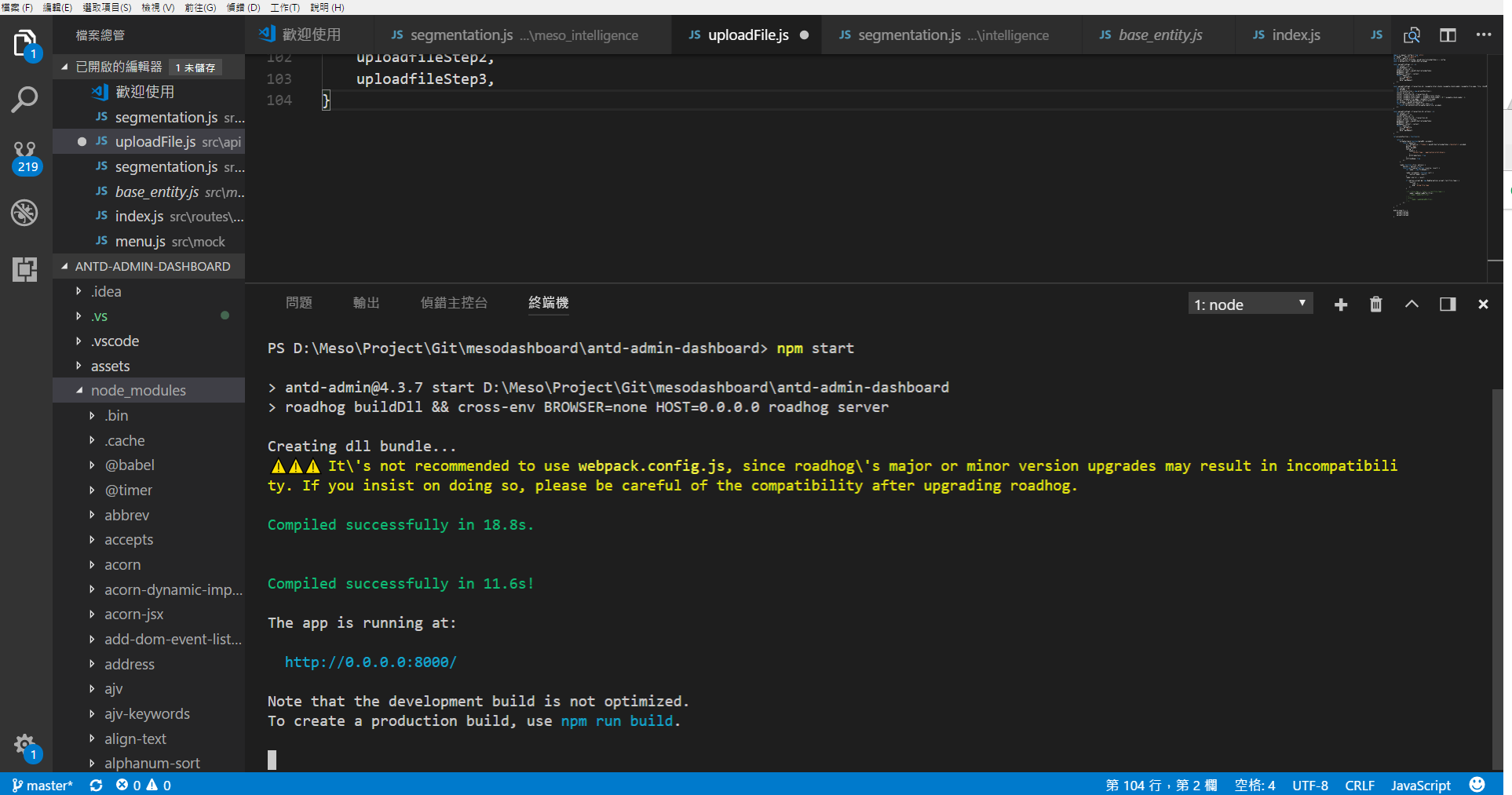
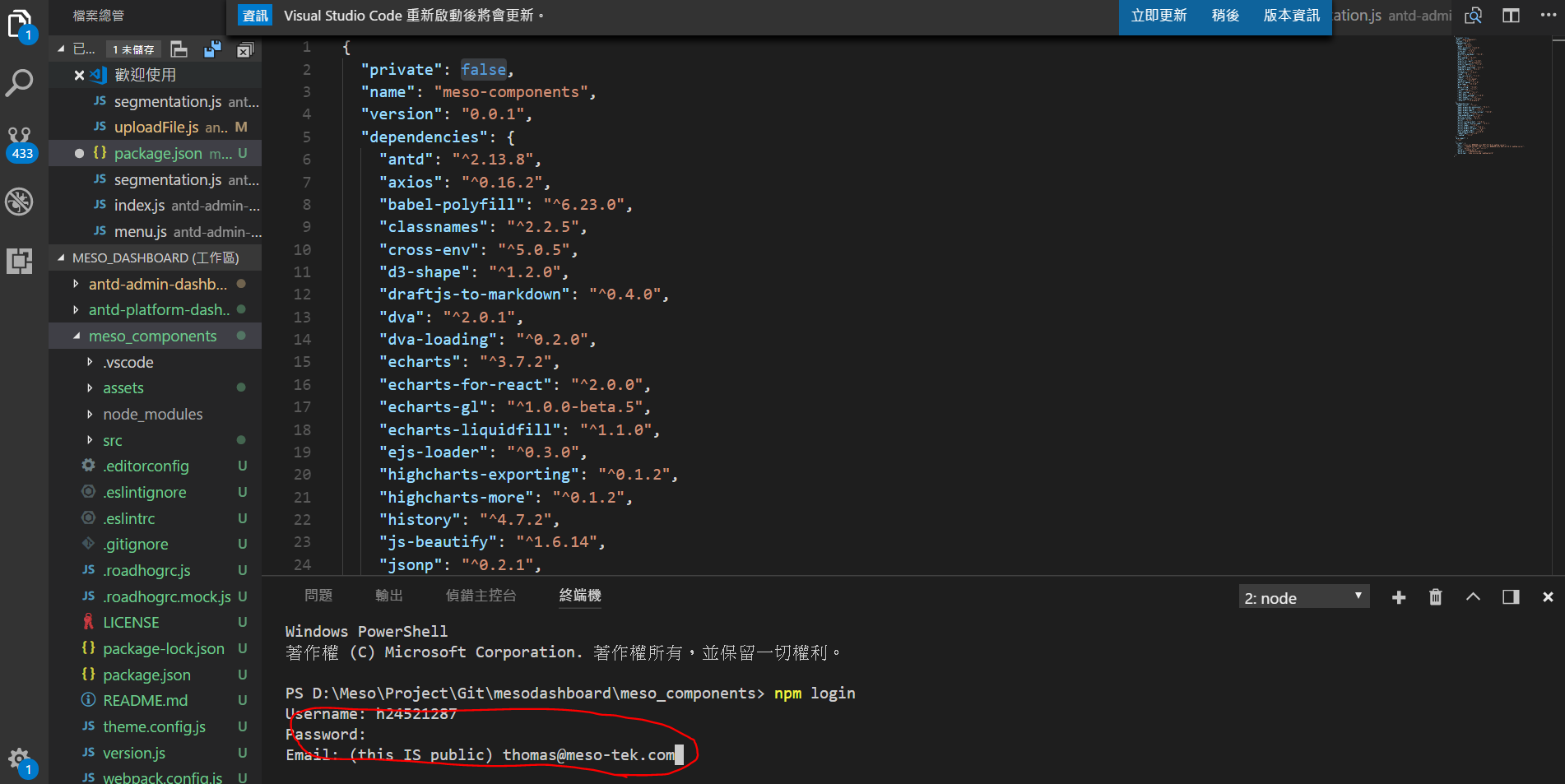
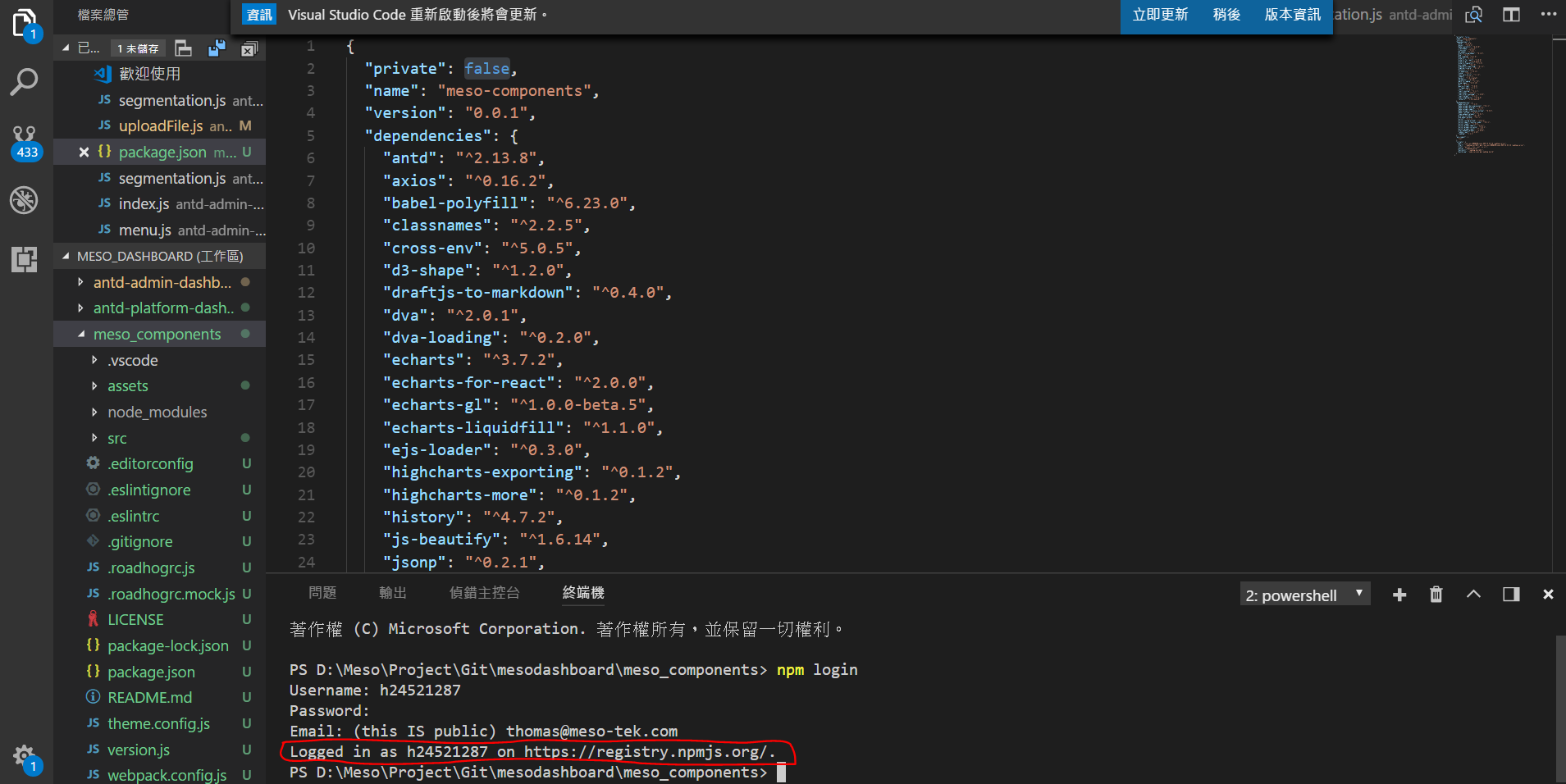
在終端機登入剛剛註冊的帳號


注意:密碼為隱碼,並非無法輸入

出現上面資訊代表登入成功
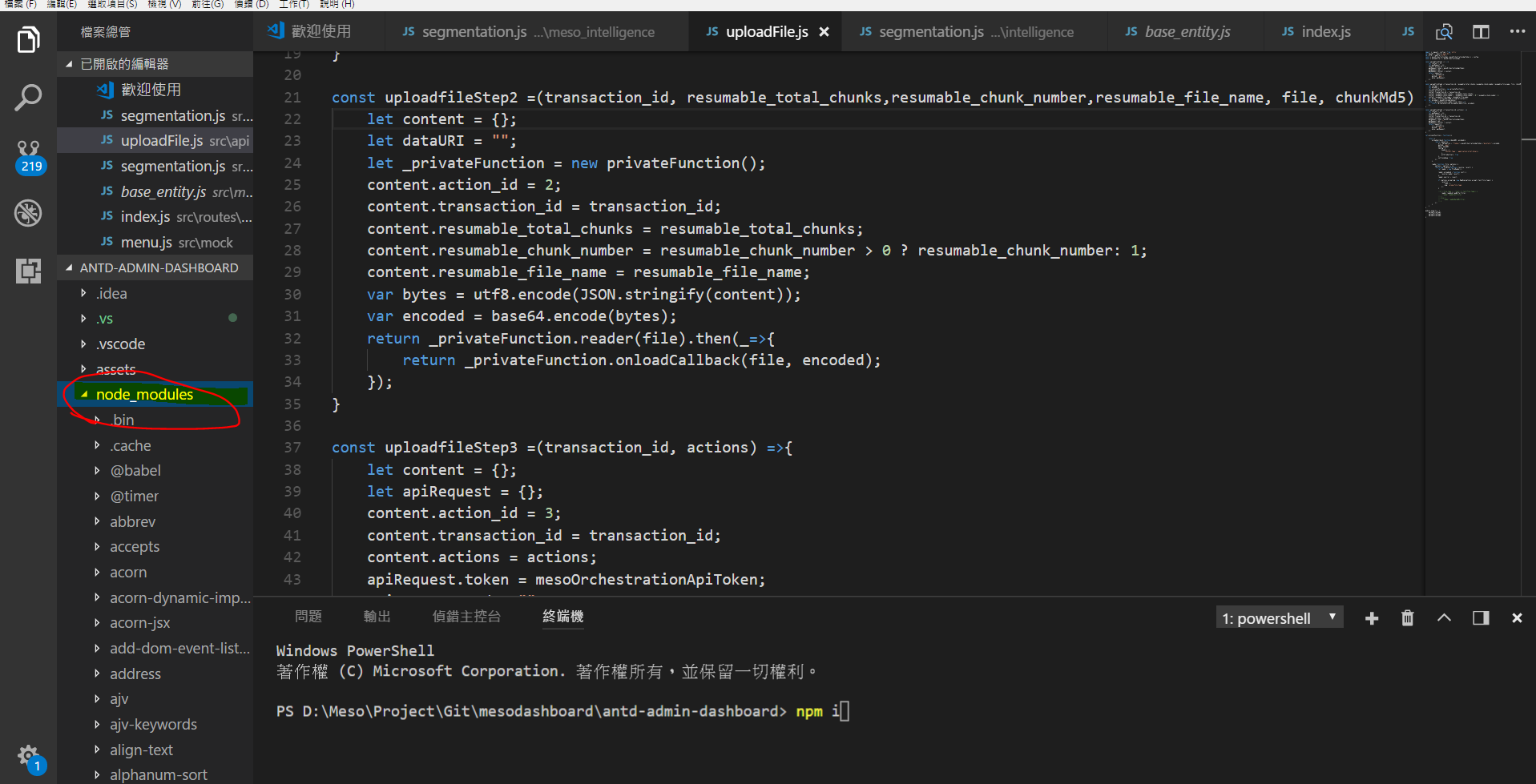
- 發布前注意事項

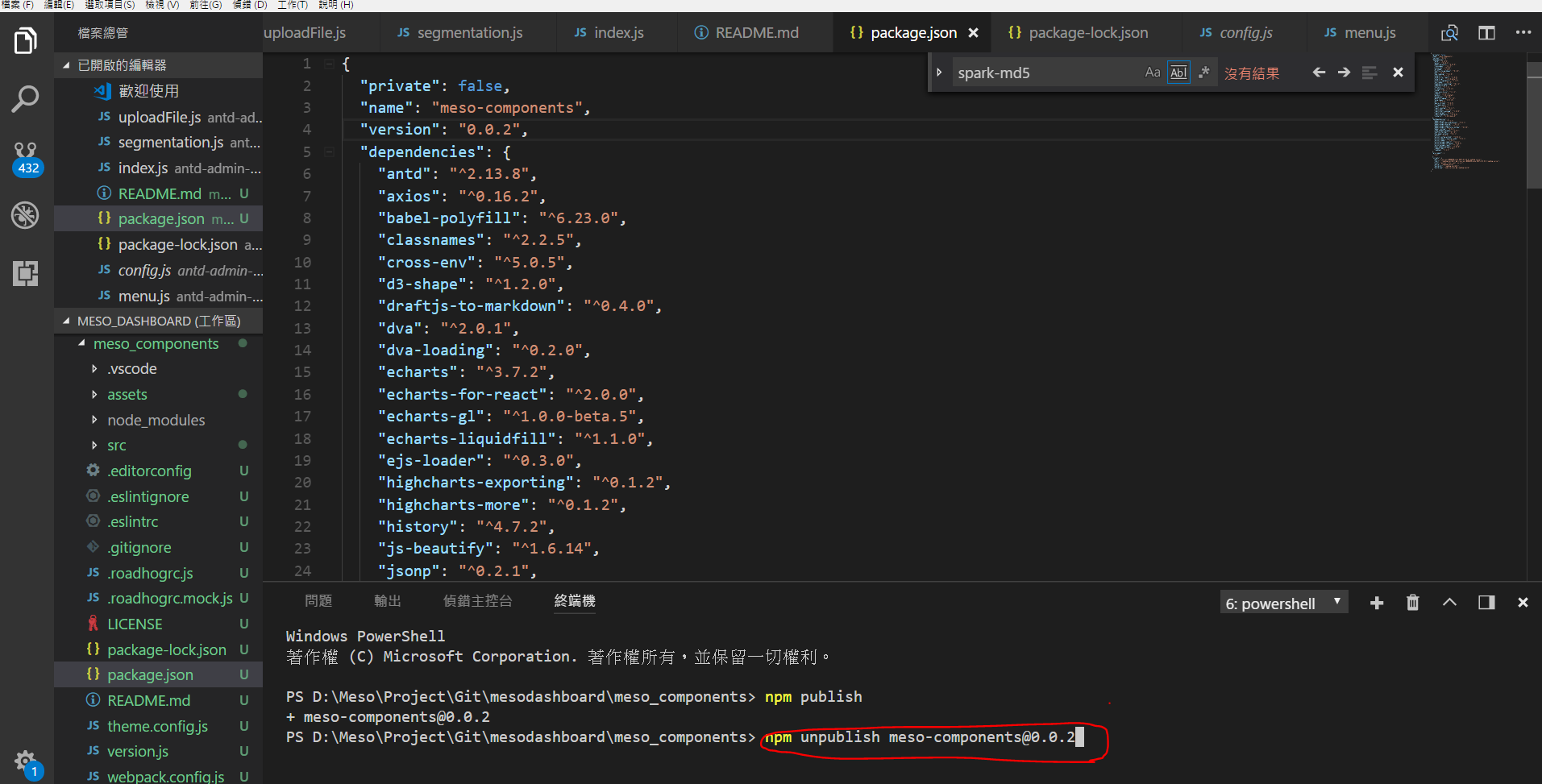
主要資訊會package.json這檔案配置
private:一定要是false,否則npm會拒絕發布
name:不能有大寫符號‚不能用.或是_開頭‚必須要小於214個字符
version:版本號碼,不可以重複發布同樣的版本號碼
-
套件發布
終端機指令:npm publish

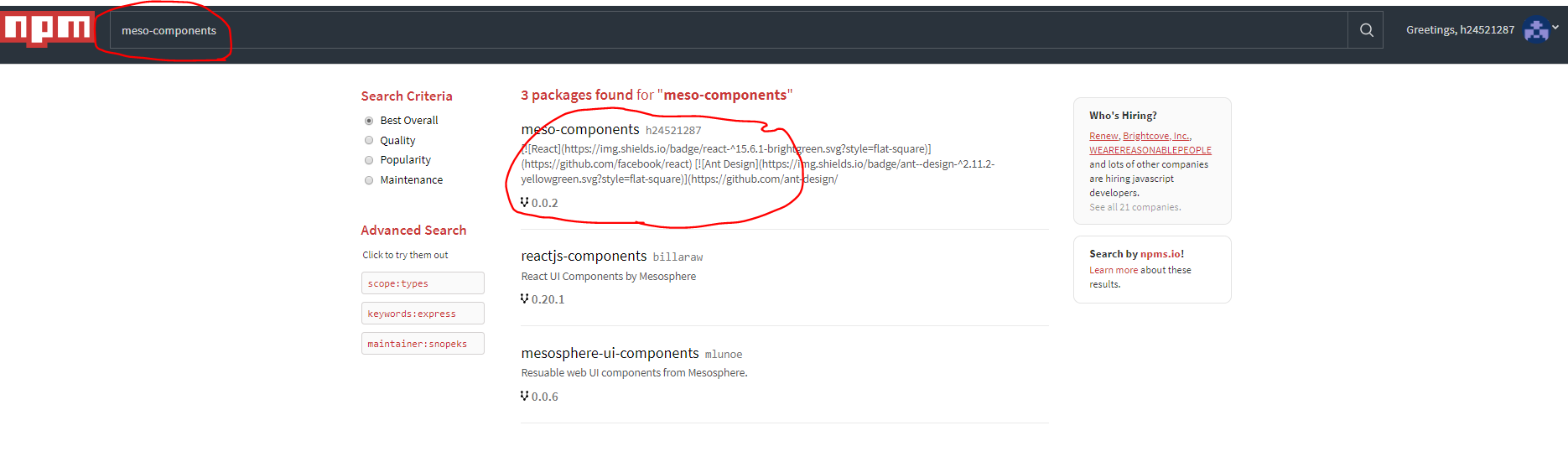
發布完成後可以在npm官方網站檢視

搜尋也可以搜尋出發布的套件

套件刪除
- 必須在發布後24小時內刪除,否則必須聯繫 [email protected] 協助
- 與發佈時一樣,必須先透過終端機登入
- npm unpublish <scope>@<version>