Server Set Cookie Cross Domain的雷
繼API的CORS的問題後
現在又遇到了一個set cookie的問題,下面的測試順序是反過來的,最早是遇到無法設定到Browser/Application的Cookie,後來發現可以設定的方式後,改實驗多種Domain的組合…
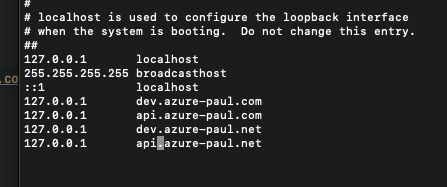
首先本機測試Host先改成模擬前後端分離站台的部署模式

response.cookies.set('refreshToken', refreshToken, {
path: '/',
maxAge: 60 * 60 * 24 * 7,
});
response.cookies.set('domainTokenByMiddleWare', refreshToken, {
path: '/',
domain: '.azure-paul.com',
maxAge: 60 * 60 * 24 * 7,
secure: true,
});
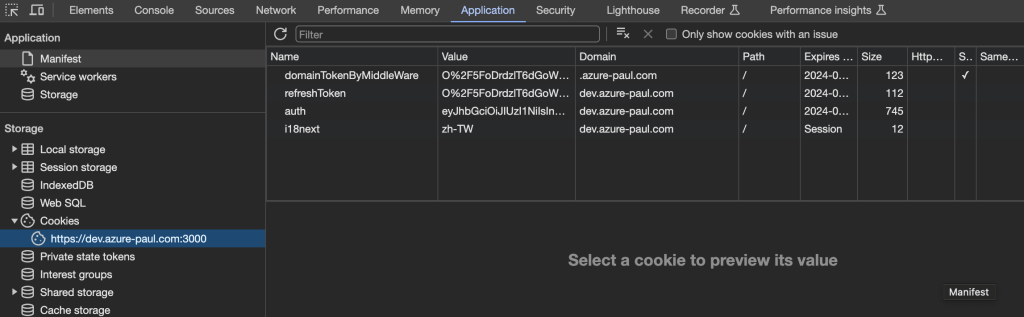
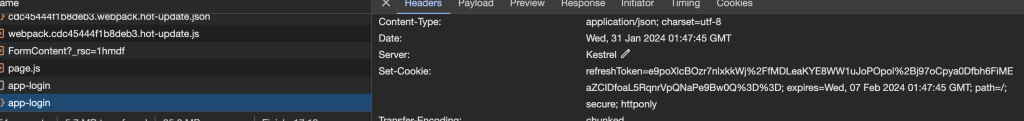
set-cookie成功!
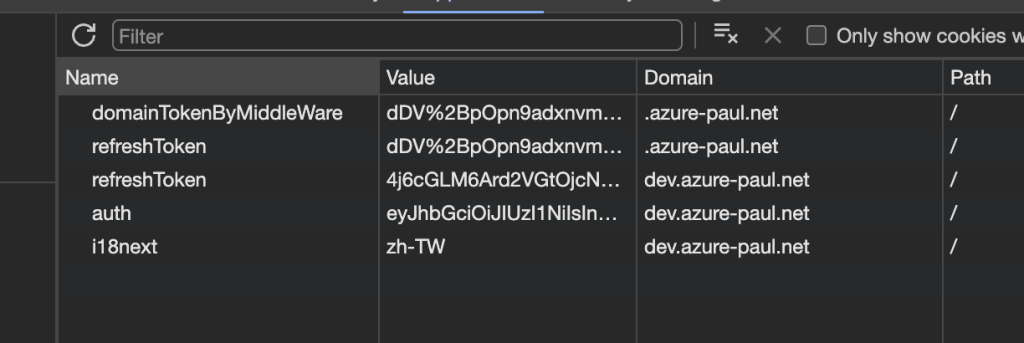
接著改換 azure-paul.net
response.cookies.set('refreshToken', refreshToken, {
path: '/',
domain: '.azure-paul.net',
maxAge: 60 * 60 * 24 * 7,
});
response.cookies.set('domainTokenByMiddleWare', refreshToken, {
path: '/',
domain: '.azure-paul.net',
maxAge: 60 * 60 * 24 * 7,
secure: true,
});
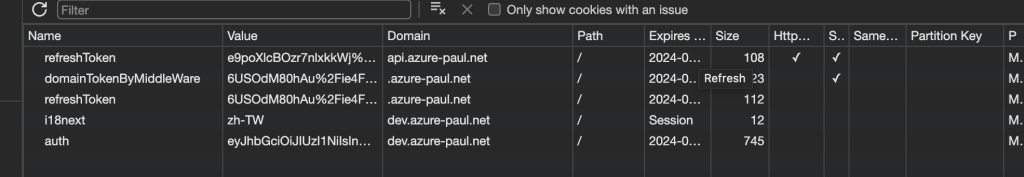
一樣可以
透過 client端直接呼叫api server response的set-cookie也work


最後我改成這個domain
response.cookies.set('refreshToken', refreshToken, {
path: '/',
domain: '.azurewebsites.net',
maxAge: 60 * 60 * 24 * 7,
});
response.cookies.set('domainTokenByMiddleWare', refreshToken, {
path: '/',
domain: '.azurewebsites.net',
maxAge: 60 * 60 * 24 * 7,
secure: true,
});
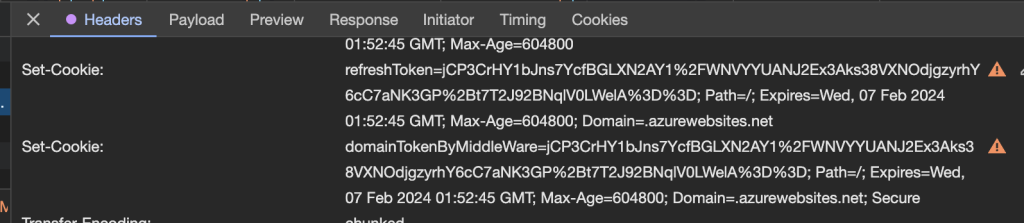
結果無情的被拒絕set-cookie

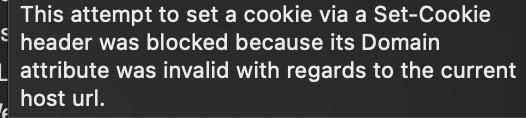
真的沒有寫進去…驚嘆號上的hint是寫著..”current host url invalid”


這樣看來跟.net or .com沒有關係 ,倒是跟azurewebsites.net的domain被列入了卡控 名單有關係
似乎..這跟我”一開始”在/etc/hosts改成dev.azure.com 一樣,會直接被chrome卡掉
繞了一大圈後…
小結論如下
CORS跟Cookie ,若以不同domain要做到CrossDomain的存取,必須繞路避開大網站的domain
(如上azure-paul.com, azure-paul.net passed)
或是直接以NGINX Proxy建成xxxx.yyyy.com + xxxx.yyyy.com/backend,直接就可以不用遇到這種雷…
若有其他發現或知道真相的人歡迎一起分享指教~~
自行備註:
針對azurewebsites.net的set sub-domain的問題其實有人分享過 ,只是一開始哪會找這個方向XD
https://learn.microsoft.com/en-us/answers/questions/360645/cannot-set-a-subdomain-friendly-cookie
竟然是真的跟這邊的名單有關?(半信半疑)
https://publicsuffix.org/list/public_suffix_list.dat
此文的解法 真的也是綁到名單之外的Domain