Line Login 的Web Js程式碼實作
以下程式的參數請結合官方文件取用
https://developers.line.biz/en/docs/line-login/integrate-line-login/#login-flow
先在畫面置入LineLogin的按鈕
<div class="btn btn-primary btn-sm box-shadow-primary text-white border-0 mr-3" @click.prevent="handleLineLoginButtonClick">
Line Login
</div>handleLineLoginButtonClick() {
let URL = 'https://access.line.me/oauth2/v2.1/authorize?';
URL += 'response_type=code';
//channel id
URL += '&client_id=$your channel id$';
// 與Line Developer Channel設定的一樣就好,驗證完就會經過瀏覽器轉址回來
URL += '&redirect_uri=http://localhost:3000/';
// 狀態碼是會從client呼叫端帶到驗證端,再從驗證端帶回
// 因此應該可以作為一個亂數卡控確保是自 已丟出去的交易碼
URL += '&state=abcde';
//要求存取的範圍
URL += '&scope=openid%20profile';
window.location.href = URL;
},
以上足以從你的網頁導頁到line login的頁面(這個版本與2.0所提供的weblogin,還是有差別,因為我試著串接 2.0的版本,導頁過去後,沒有掃qr code登入的選項)
導頁過去line驗證通過後,會透過redirect_url轉址回來,並帶有Authorization Code
這個Authorization Code並不能直接拿來存取Profile的資料
但我們先設定某個route要能接QueryString的function如下:
beforeMount() {
this.checkLineLoginCallBack();
},
methods:{
//...略
checkLineLoginCallBack() {
const urlParams = new URLSearchParams(window.location.search);
if (urlParams.has('state') && urlParams.has('code')) {
const state = urlParams.get('state');
const code = urlParams.get('code');
if (state === 'abcde') {
const URL = 'https://api.line.me/oauth2/v2.1/token?';
const getTokenUrl = `${URL}`;
const getTokenBody = queryString.stringify({
grant_type: 'authorization_code',
code,
redirect_uri: 'http://localhost:3000/',
client_id: '$your channel id$',
client_secret: '$your secret$',
});
axios.post(getTokenUrl, getTokenBody).then((e1) => {
const token = e1.data.access_token;
const idToken = e1.data.id_token;
console.log(e1);
const getProfileApiUrl = 'https://api.line.me/v2/profile';
axios({
method: 'GET',
url: getProfileApiUrl,
responseType: 'json', // responseType 也可以寫在 header 裡面
headers: {
Authorization: `Bearer ${token}`, // Bearer 跟 token 中間有一個空格
},
}).then((e2) => {
alert(`line user id: ${e2.data.userId}, display name:${e2.data.displayName}`);
console.log(JSON.stringify(e2));
const getVerifyApiUrl = 'https://api.line.me/oauth2/v2.1/verify';
const getVerifyBody = queryString.stringify({
client_id: '1656034758',
id_token: idToken,
});
axios.post(getVerifyApiUrl, getVerifyBody).then((e3) => {
alert(`line email: ${e3.data.email}`);
console.log(JSON.stringify(e3));
}).catch((error) => {
console.log(`錯誤: ${error}`);
});
}).catch((error) => {
console.log(`錯誤: ${error}`);
});
})
.catch((error) => {
console.log(error);
alert(error);
});
}
}
}
};上述的內容代表,Line CallBack以後,透過authorization code再一次跟line取得access Token
這個時候的access token就可以拿來放在Bearer的header去跟line的api請求資訊
注意∶authorization code與access token都有存取時間,因此timeout後就要重新請求一份
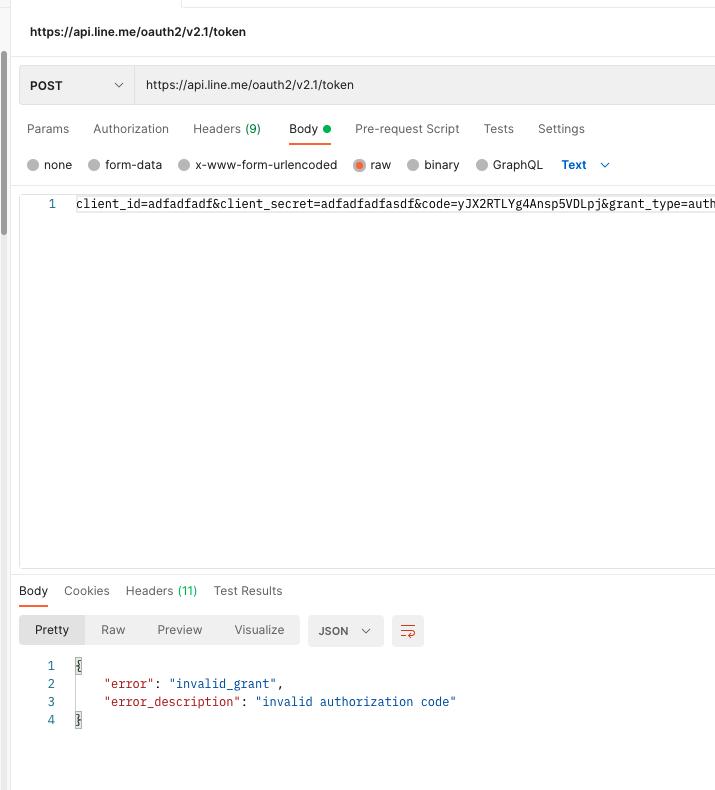
在測試的時候通常也會有錯誤訊息明確的告訴你格式錯誤、參數錯誤,建議使用postman先確認錯誤訊息或參數的問題

取得email的api
https://developers.line.biz/zh-hant/docs/line-login/integrate-line-login/#verify-id-token

One Reply to “Line Login 的Web Js程式碼實作”
感謝分享!